Less Is More: How To Audit Your Own Site

In our last blog post, you learned about user journey. One thing that can really help your user journey and overall site is a content audit.
After you audit your content, you’ll likely have fewer pages and fewer links, for easier content maintenance. Or, you may find that you are missing content and need to add pages.
Taking stock of what you have and what you need will help you create a better user journey. And, now that you have eliminated unnecessary information, your users can focus on the content that matters.
Conduct Your Audit
1. Take a look at how many pages you actually have.
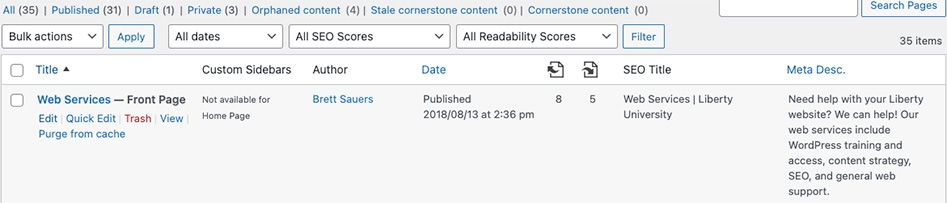
For a list of every page within your department, navigate to “Pages” from your WordPress dashboard.

Now you can see every page its title, publish date, meta description, and any assigned sidebars. To open one, hover over the page title and click “Edit” for the back-end editor or “View” to open the page and access the front-end editor.

2. Go through each page, removing anything that is:
- Old, inaccurate, or irrelevant
- Already elsewhere on your pages, and in a better location
- Too short and can be moved to a better location. Once you move the information, you can delete this page altogether!
- Related to information on other pages and can be consolidated onto one page. If you consolidate pages, you now only have one page to update and your users only have to look at one page to get their questions answered.
3. Look for long paragraphs and see if you can simplify it down to a couple of sentences. Or, better yet, bullet points.
Use headers to separate your information into manageable portions. Users will scan headers to see if the content beneath will contain the information they need. Use keywords in your headers to help your users find what they need quickly.
4. You can often remove the first half of a sentence and begin with the verb.
- Okay: It will help you discover your talents and interests, so you can choose a major that fits you.
- Better: Discover your talents and interests and choose a major that fits you.
5. Anytime you see “student,” see if you can change it to “you.”
Change the information around it to match. This updates the entire information to be conversational and web-friendly.
- Okay: Student coursework will be completed in the first two years allowing students to focus on their own teaching as well as their research project.
- Better: Your coursework will be completed in the first two years, allowing you to focus on your teaching as well as your research project.
Remember, on the web we are you-focused. Write your content as if you are talking to someone, using you, your, you’ll, etc.
Last, but not least, reach out to us in Web Content! We would love to help you improve your site.
More Reading to Improve Your Site
Meet the Author

Rhea Crider
Web Content Associate
External Communications


