Welcome to Gutenberg – The WordPress Block Editor

Before diving into the world of WordPress, I’d like to introduce myself. My name is Heather and I joined Liberty’s Web Content Team back in May. It has been great learning the ropes and getting to know everyone (virtually, since our team works from home).
Now that it’s been a few months, it’s time for me to share my first blog post and offer you all an introduction to the latest WordPress editor.
From Classic to Block
 WordPress is phasing out their Classic Editor in favor of their Block Editor. Beginning in December 2018 with WordPress Version 5.0, the Block Editor has replaced the Classic Editor as the default for WordPress sites.
WordPress is phasing out their Classic Editor in favor of their Block Editor. Beginning in December 2018 with WordPress Version 5.0, the Block Editor has replaced the Classic Editor as the default for WordPress sites.
Sometimes referred to by its project name, Gutenberg, the WordPress Block Editor is built on the concept of, you guessed it, blocks.
Most Liberty University sites were created with and continue to use the Classic Editor. Several sites have been built using the newer Block Editor; this includes the Flames Club and Ticketing sites as well as the 50 Years anniversary site.
WordPress released a Classic Editor plug-in along with the launch of the Block Editor in order to ease the transition. At the time of release in 2018, it was said that WordPress would continue to support the plug-in through the end of 2021.
In August of this year, WordPress Executive Director Josepha Haden announced an extension of this deadline through the year 2022. It is highly speculated that this date may be pushed back again due to high volumes of users who are hesitant to make the switch and continue to utilize the Classic Editor via the plug-in. Regardless of when WordPress actually discontinues support, IT Development is planning for each Liberty University site to be moved over to the Block Editor.
The goal is to have new sites come in on the Block Editor, while slowly transitioning all existing sites; beginning with sites for academic schools. Non-academic departments will soon follow. This may seem worrying as change can bring challenges, but there’s no need to be stressed! The Block Editor is relatively easy to use and our Web Content Team is here to help you every step of the way.
What is a Block
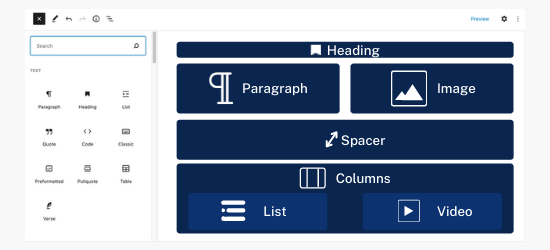
 When adding content to a page or post, you have many block types to choose from. There are text blocks, media blocks, design blocks – whatever content you wish to add, there’s a block for it.
When adding content to a page or post, you have many block types to choose from. There are text blocks, media blocks, design blocks – whatever content you wish to add, there’s a block for it.
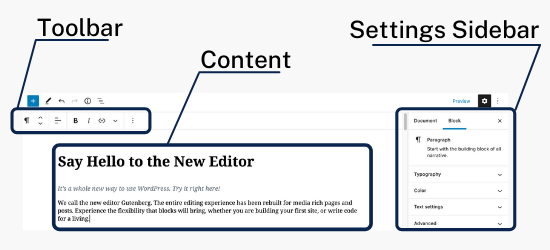
Blocks are edited and customized independently of each other. In addition to the content within a block, each block element has its own toolbar and settings sidebar. Use the block toolbar to format content within the block. The settings sidebar provides the option to edit settings for the selected block or the whole document.
Benefits of Blocks
The Block Editor aims to simplify the editing process. Blocks make it easy to create and lay out content-rich pages without having to work with code. No background knowledge in code – HTML or CSS – is necessary: making web building and content creation more accessible to all.
A block concept allows for greater flexibility and in-depth control. Adding and rearranging content is effortlessly achieved with the drag-and-drop feature. It is easier to create more complex designs and layouts since “each block is its own entity that you can manipulate on an individual basis” ().
Advanced features can be added to a page or post without requiring additional plug-ins. You’ll be happy to hear that tables are finally here – simply insert a Table block, type in your content, and you’re all set!
Other helpful blocks include a Social Icon block used to place links to your social media accounts. Use shortcode to embed files or create objects by inserting the Shortcode block. Videos can be placed using the media Video block or by using a source-specific Embed block to import from places such as YouTube.

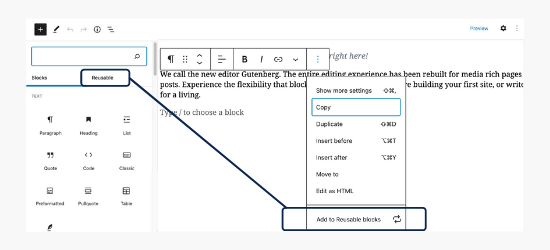
Need to add the same content across multiple pages? Save time and effort with the Reusable Blocks tool. With this tool, you are able to choose a single block or a group of blocks to save for later use. For example, you can create a contact information section, save it as a Reusable Block called “Contact Us,” and easily add the same information with the same style to multiple pages. Maybe you always place social media share links at the end of your blog posts. Create a Reusable Block called “Blog Post Share” and you’ll be able to place the block of links at the end of posts in seconds.
Reusable blocks can be inserted into any page or post across the site. Edits can be made to the Reusable block itself – changes will be reflected in all places the block is placed – or made to be page/post specific – choosing “convert to regular block” before editing will keep changes contained to the current page.
CyberChimps, an IT service management company, shared a blog post comparing Gutenberg to the Classic Editor where they outlined the key advantages of the WordPress Block Editor:
- Simplification of the content creation process
- Allows to present the contents as blocks
- You can reuse the blocks
- No technical knowledge required to create complex page layouts
- Displays the current tools on the screen that you can use while creating content
- Fast embedding of content from multiple sources
- Easy to create individual layouts for blogs, portfolio or subpages
- You can insert widgets into posts or pages without using any plugin
- With the block concept, even the beginners can create complex layouts
- Works across all devices and fits any screen size easily
Our Team is Here to Help
Shifting from the WordPress Classic Editor to the Block Editor may be overwhelming at first: the editing screen looks different, there are so many block types to choose from, each block has its own toolbar and a settings sidebar, and there are new features to figure out how to use.
It will be an adjustment, but it will be worth it. And you won’t have to learn it all on your own! The Web Content Team will be offering training sessions and assistance.
With the vast number of sites within Liberty University, it is going to take some time for IT Development to move everyone over to the Block Editor. Your site will continue to use the Classic Editor, for now, as IT Dev works through one department at a time.
When it’s time for your site to start using the Block Editor, IT Dev and the Web Content Team will set up your pages using blocks and add in your content. There will be no disruption to your online presence. Once your live site is running on the Block Editor, we will help you become familiar with your new editor and how things work. Web Content will continue to provide guidance on making edits and maintaining your site.
Hopefully, after reading this post, you have a better idea of the coming change and what to expect. Whenever questions arise or you find yourself needing help, whether it be related to the Block Editor or your site in general, know that you can reach out to us at the Web Content Team!
Additional Resources
WPBeginner’s “How to Use the WordPress Block Editor (Gutenberg Tutorial)” is a great place to get started if you are completely new to the Block Editor. The post offers a written tutorial as well as a video to help you become familiar with the Editor.
“How to Use the WordPress Block Editor – Your WordPress Gutenberg Guide” found on CodeinWP’s blog is another place to learn more about the Block Editor. Writer Colin Newcomer includes a tour of the editor’s interface, walks through how to build a basic layout, and shares a few time-saving Gutenburg tricks.
And of course, WordPress Support is a good resource to take advantage of. Read more about the Block Editor or search through their documentations and forums to find answers to any questions that come up.
 Meet the Author
Meet the Author
Heather Bell
habell3@liberty.edu
Web Content Specialist – LU Web Content Team