How (and When!) To Use Anchors

![]() You’ve probably noticed the button in WordPress’ editor toolbar that looks like a bookmark – that is the anchor tool. The anchor tool, plus the linking tool, allows you to place anchors in your pages and create links to them. Anchors are used when you want to link to a specific section on a page, and usually within one page.
You’ve probably noticed the button in WordPress’ editor toolbar that looks like a bookmark – that is the anchor tool. The anchor tool, plus the linking tool, allows you to place anchors in your pages and create links to them. Anchors are used when you want to link to a specific section on a page, and usually within one page.
Here’s an example: On the A-Z Index, the letters at the top of the page are linked to that section in the page. When you click on “O-R”, the page jumps down to the beginning of the O-R section. This is convenient because it means you don’t have to scroll all the way down the page yourself. You’ll also notice that after each section is a link to “top” that takes you back to the top of the page, again avoiding scrolling up.
How it works: “O-R” at the top is linked to an invisible anchor that’s in front of the O-R section. Likewise, “top” is linked to another invisible anchor at the top of the page.
When to use anchors: Anchors are useful in situations like the A-Z Index, when you – of necessity – have a page that’s really long. Anchors make using the page easier on the user. You put a list of links at the top of your page that refer to the (anchors in the) sections of content further down the page that people want to access. Alphabetical lists, FAQ lists, and table of contents are instances when using links within a page are appropriate.
When not to use anchors: Don’t make long pages that use anchors when you can easily break up the content into separate pages. Putting information about several unrelated topics on one page and using anchors to jump among them is confusing to the user. Users generally expect links to go to a new page.
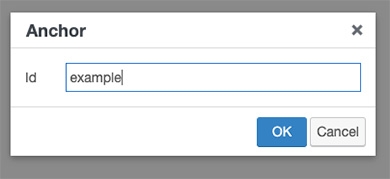
How to do it: Input all your content onto the page. Then add your anchors (the spots where the links will jump to) by placing your cursor where you want the anchor to be and clicking on the anchor button. You will have to give your anchor a short name or ID.
When you click OK, you’ll see that an anchor symbol has appeared where your cursor was placed. This symbol is only visible in edit mode; not on the live site.
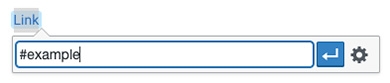
Then you create a link from the text at the top of your page to your anchor. At the top of my page, I highlight “Creating Navigation Sets” and click on the Add/Insert Link button to add the link. In the drop-down where “URL” appears, insert a pound symbol followed by the anchor ID.