Formatting 101

Image Alignment
By Kari Barton and Tricia Mieden
Images are a great resource to add to any page, but some things should be considered when placing the image. The way an image is used on a page can either distract the user from the page’s content or enhance what is already there. Here are a few tips to ensure the image is added the right way.

When adding an image next to text, you might think it will be complicated to get the text to wrap around the image. This is easily done without adding tables or paragraph breaks – it’s just a few clicks.
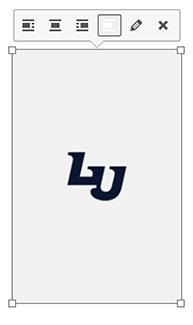
Select the image and choose an alignment from the popup. Images can be left, center, or right aligned, or have no alignment. The default setting when an image is first added to a page is no alignment. Clicking on an alignment will automatically bring the image to the selected side of the page, adjusting any text around the image with an even margin.
An image’s placement can also be editing from the image details window. Click on an image, select the edit pencil button, and locate the display settings section of the image details window.
WRITING IN ALL CAPS
Generally, using all caps gives an impression of urgency, shouting, and general bossiness. This should be avoided on the web. Full paragraphs in all caps should especially be avoided because they require more effort to read.
WHAT IMPRESSION ARE YOU GETTING FROM THIS QUESTION?
vs.
What impression are you getting from this question?
Bullets & Numbered Lists
Using bullets to put content into a list form instead of paragraph form is a great idea, and it can be added with the bullet/numbered list tool in the toolbar. Lists make your content easier for users to quickly scan and comprehend. When your content has a specific number of items or steps, using a numbered list may be a better option than just bullets.
Bullets
- Read this
- Read this
- Read this
This list is easy to read and items don’t belong in any particular order.
Numbered List
- Read this first
- Read this second
- Read this third
This list is easy to read and does belong in a specific order.
Paragraph
Please don’t forget to read this, this, and also this.
This paragraph is harder to scan and must be read completely.


