Page Titles And Headers

Web page titles and headers have a simple but important function. They tell readers and search engines what the page or section is about. That part’s pretty simple, but there are a few tips that will make your page titles and headings better.
Page Titles
The page title should briefly and accurately describe the purpose of the page. It should use keywords that your audience will know and understand.
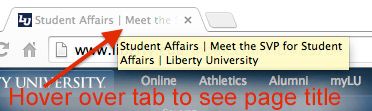
- Keep the title short and simple – the full page title will show up to search engines with your Web Department name and “Liberty University” added to it. You can hover over the tab of a live page to see the full page title.

- Put keywords at the beginning – Search engines assume that the most important words are at the beginning of titles and headings. In the above example, the department name appears first, followed by the page title – “Meet the SVP for Student Affairs.” But “SVP” is not a term that most students would recognize or understand and the page is not about how to get a personal introduction to the SVP – it just tells a little about the Senior Vice President. A better title might be: “Student Affairs Senior Vice President Liberty University.
Page Headers
These are the heading formats (heading 1, heading 2, or heading 3, etc., also known as h1, h2, and h3) that you use on your page to organize and divide it into sections.
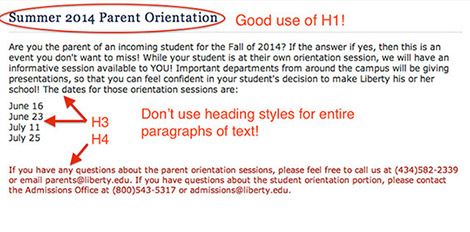
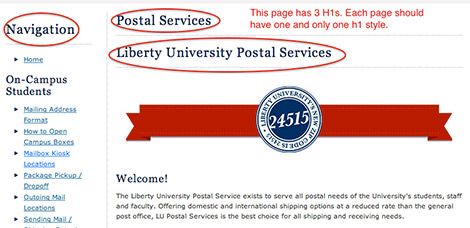
- Use one – and only one – h1 per page. Usually, the h1 is the same as your page title and it should go at the top.
- Organize your content using headings so that the most important information comes first (h1, followed by h2, etc.) Use headings in descending order and don’t skip heading levels. You can nest headings like you would in an outline, for example, following your h1 you could have:
First Major Topic (h2)
Sub-Topic (h3)
Second Major Topic (h2)
Sub-Topic (h3)
Sub-Topic (h3)
Sub-Topic (h4)
- Left-justify headings (don’t center them) – People read (scan) web pages using an “F” pattern. When they are scanning the left side of the page, they may miss a heading that is floating in the middle of the page.
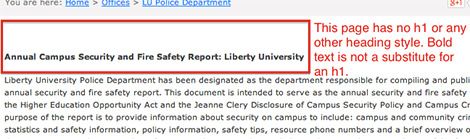
- Keep headings short – don’t put whole sentences or paragraphs into a heading format. You can emphasize “normal” format text by using bold, italics, or bullets.
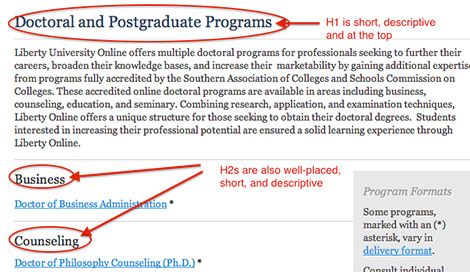
Examples
Good heading uses

Bad heading uses