Buttons vs. Text Links: The Inside Scoop

“Could I get a button on this page?”
This used to be one of the most-asked questions by our web contributors. Since the button tool is available for you now to make buttons yourself, it’s time you got the inside scoop on when to use them—and when not to.
When Buttons Work
In the old days, buttons were often used to decorate web pages and make them more graphically “exciting.”

Yikes!
But now, buttons are less about decoration (what looks good) and more about design and function (what works well).
It’s widely accepted that buttons represent an action, such as “Pay Now,” “Create an Account,” or “Save.” The action is more than just navigating from point A to point B. Instead, it tends to let the user do something based on user input. For example, clicking a “Buy Tickets” button should reserve a ticket for you, decrease the number of available tickets, and charge your credit card using the info you provided. That’s an action.
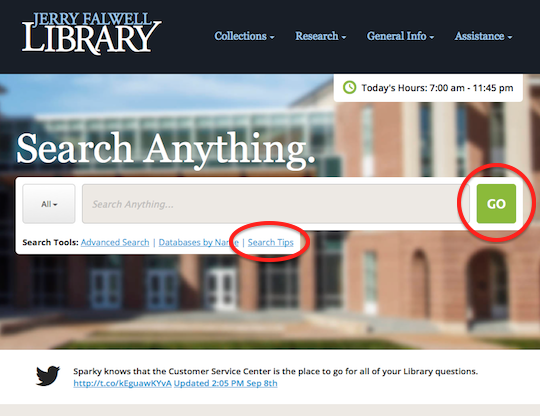
Take a look at the Jerry Falwell Library website. The green “Go” button works here because clicking it performs a search (the action) based on your search terms (user input). The result is a custom search result page that didn’t exist before. On the other hand, a text link works best to access a pre-made page of search tips.

Good example: the “Go” button performs an action, while the “Search Tips” text links to a page.
When Buttons Don’t Work
Colored, underlined text is the most recognized visual cue for a link between two pieces of content or pages. It’s so common that users often ignore buttons in favor of text links. That’s why buttons don’t work well as page-to-page links.
We tested this a few years ago on the former LUO site shown below. Users were asked to locate HelpDesk information or intensives, but the majority of them had trouble because they ignored the buttons and jumped straight to the text links below them.

When tested, users ignored these buttons in favor of text links, making the information hard to find. These buttons were removed at the next redesign.
The Takeaway
So there’s the inside scoop on buttons vs. text links.
- If clicking performs an action (e.g. confirming a payment, registering for a class, shipping an order), a button might do the trick.
- If clicking connects content or webpages together (e.g. department homepage, a policy, news article), try text instead.
If you’re still not sure, contact us via Teams or email. We can help you determine if a button will work for your page!
And join us on Twitter to be a part of our growing web content community.